Joola is a world leader Table Tennis brand, sponsor of Olympics and manufacturer of a wide range of sports equipment.
In this project I was asked to create 7 Table Tennis Rackets that will follow exactly the same animation, each racket type has its own properties and structure. I setup an "animation machine" that will require me to change the model and materials and the animation will be driven by the master animation.
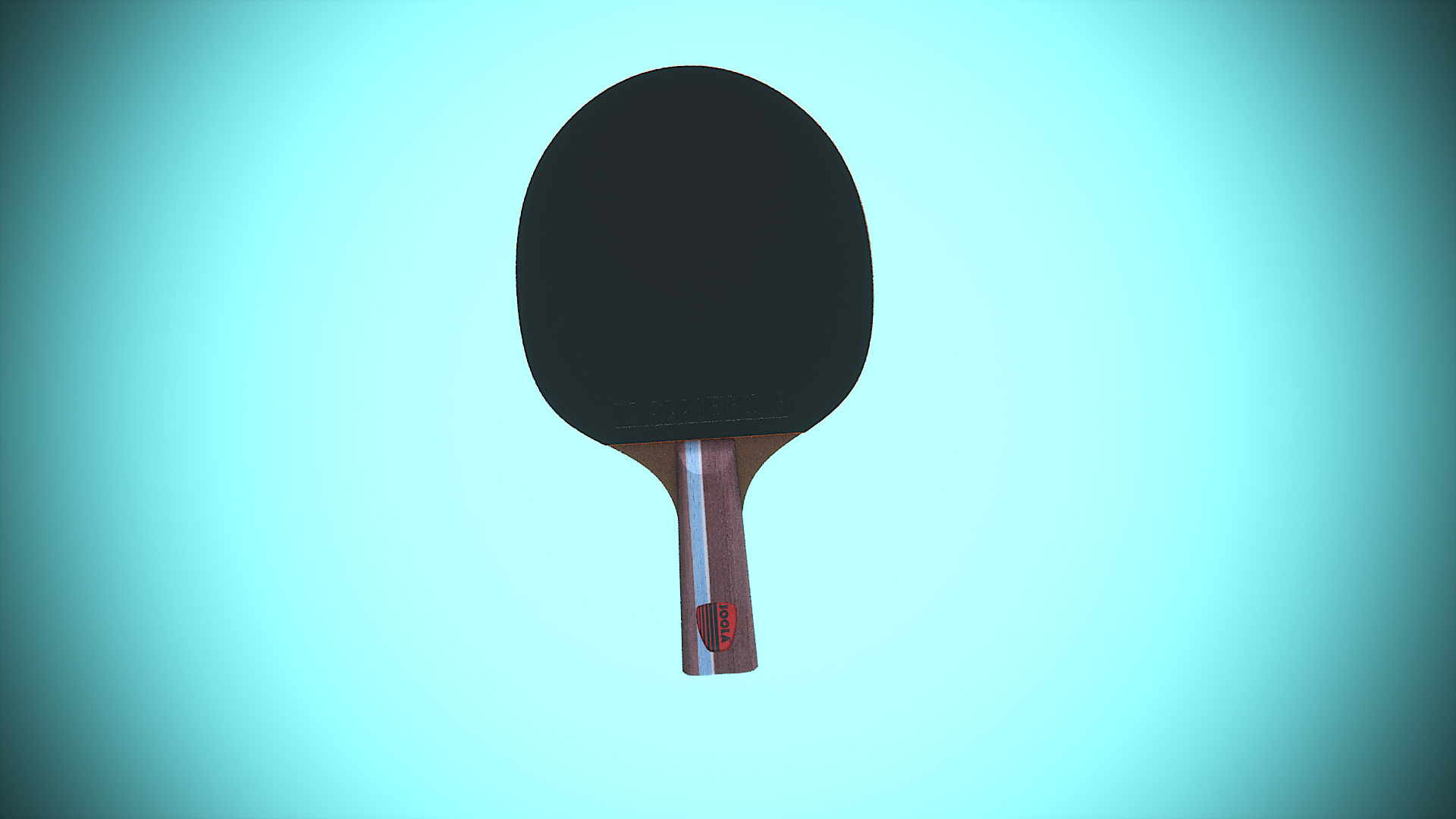
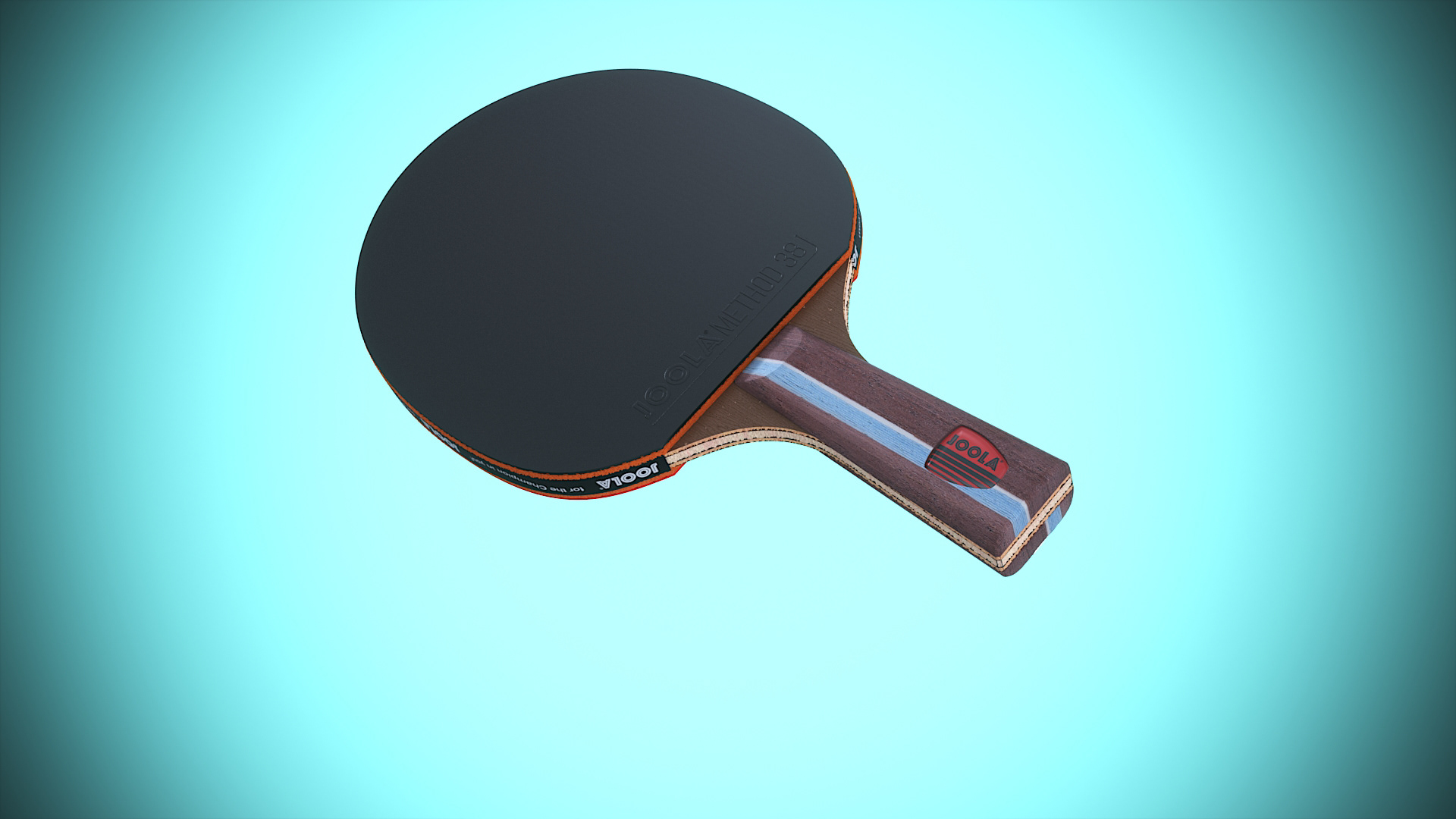
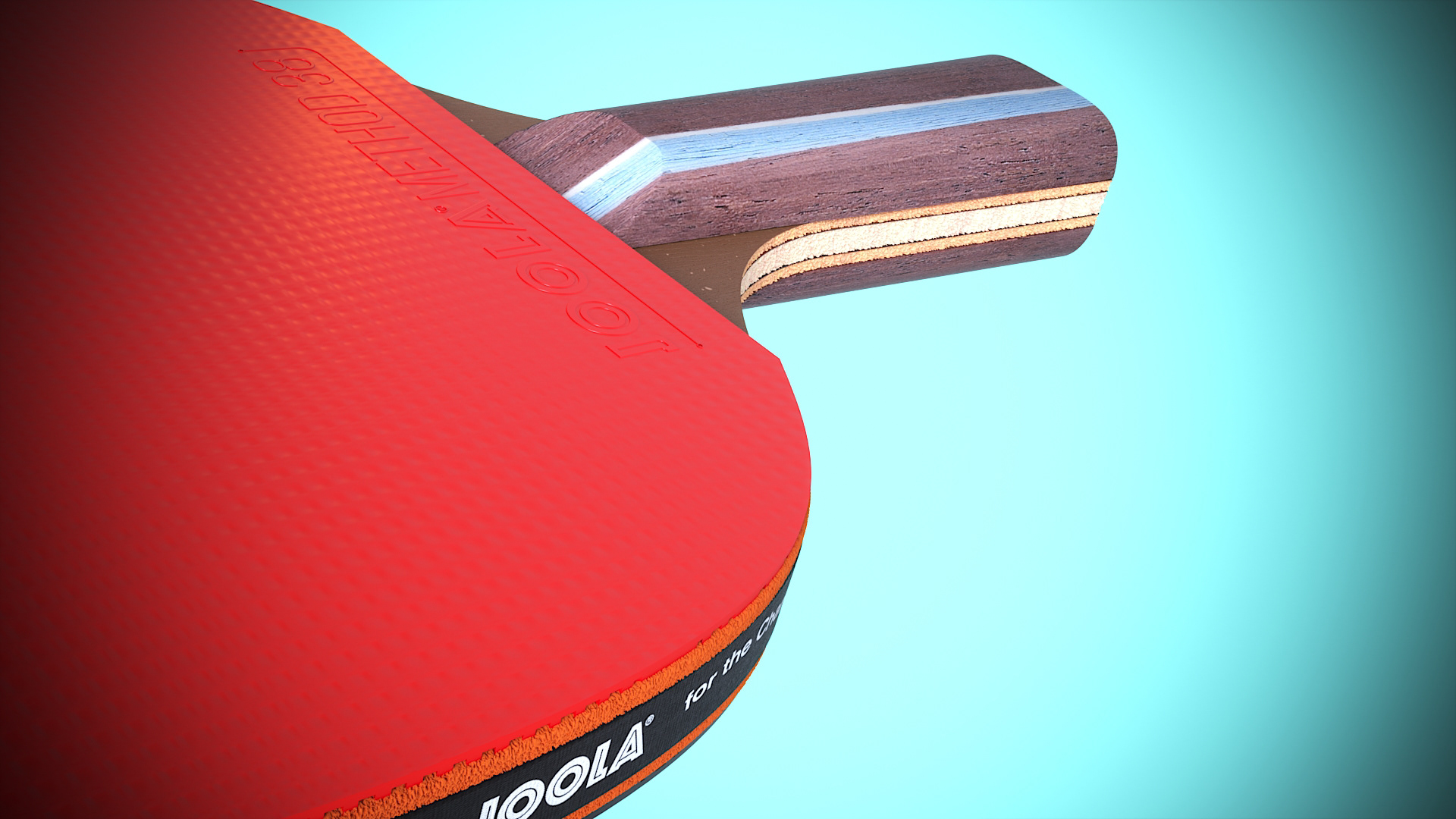
Testing of the model - preliminary version, light tests and angles selections.










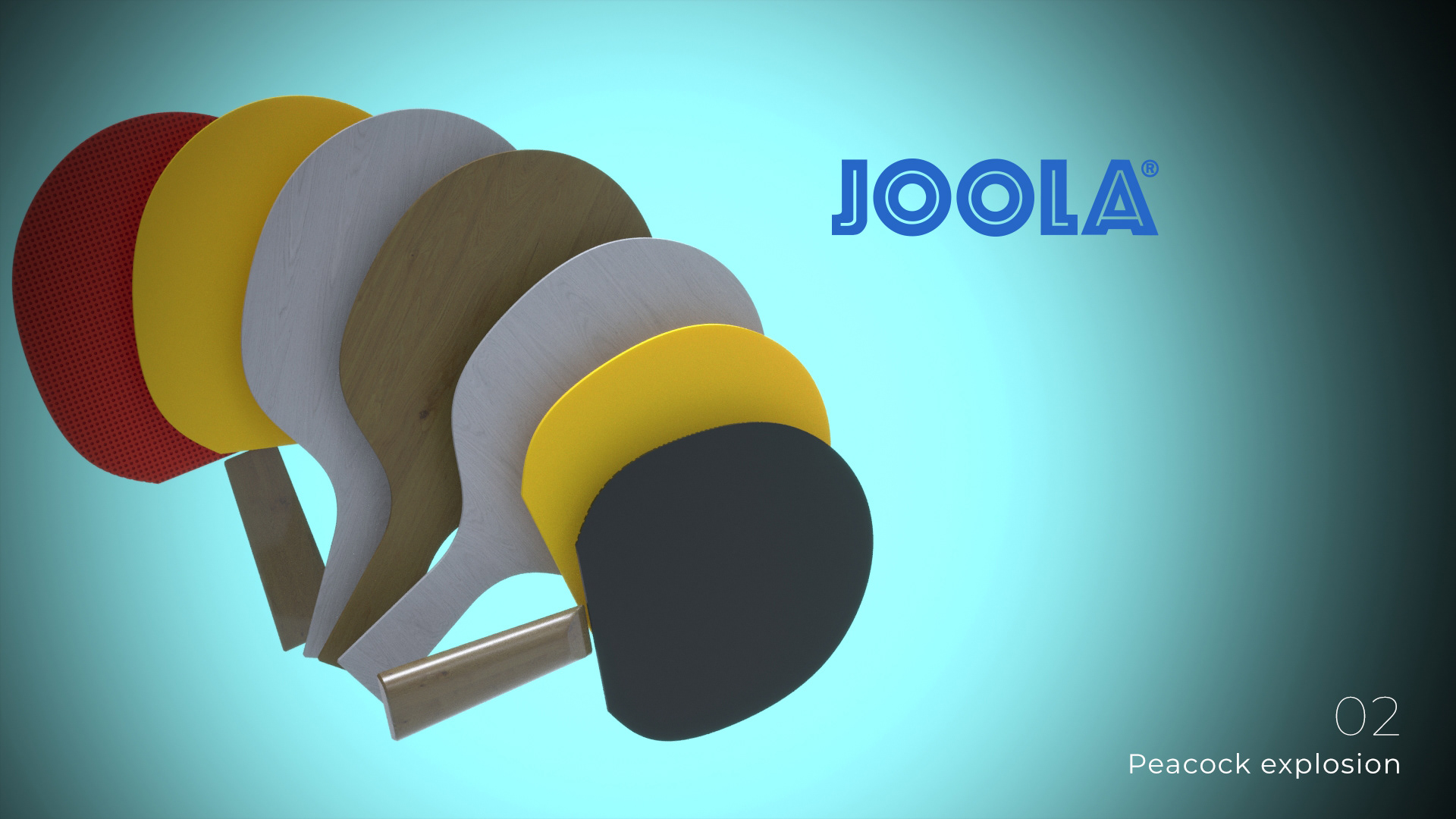
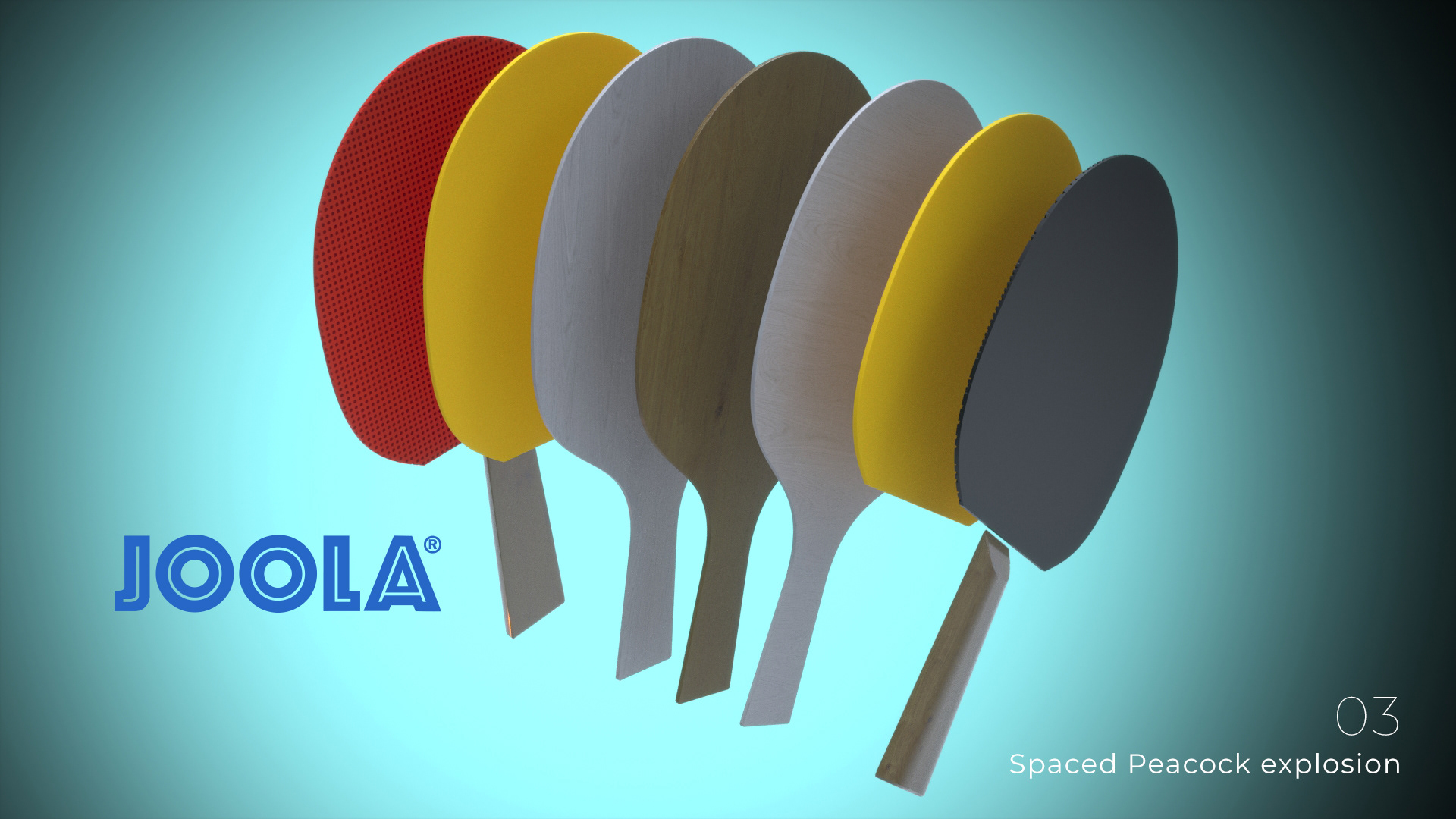
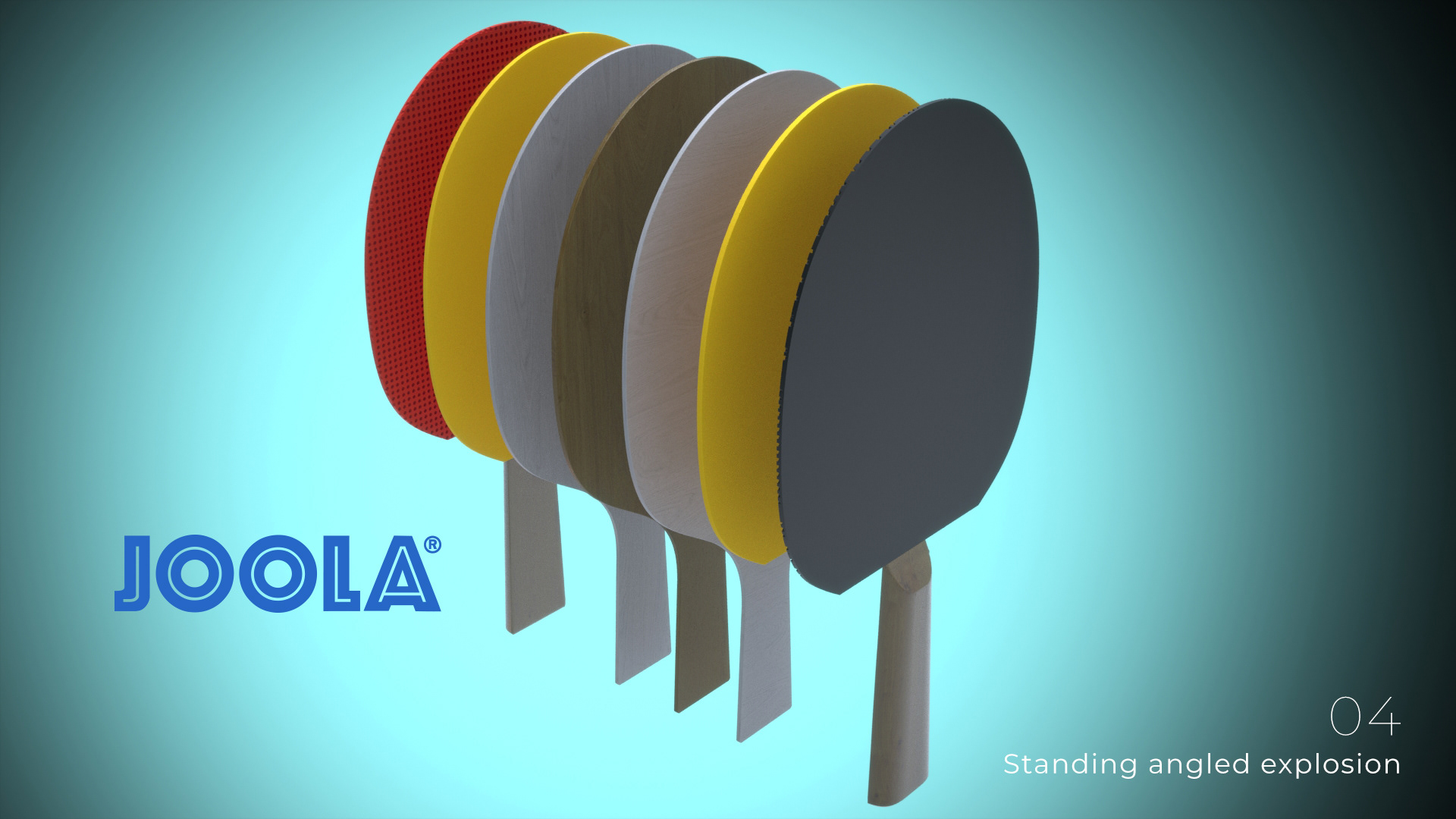
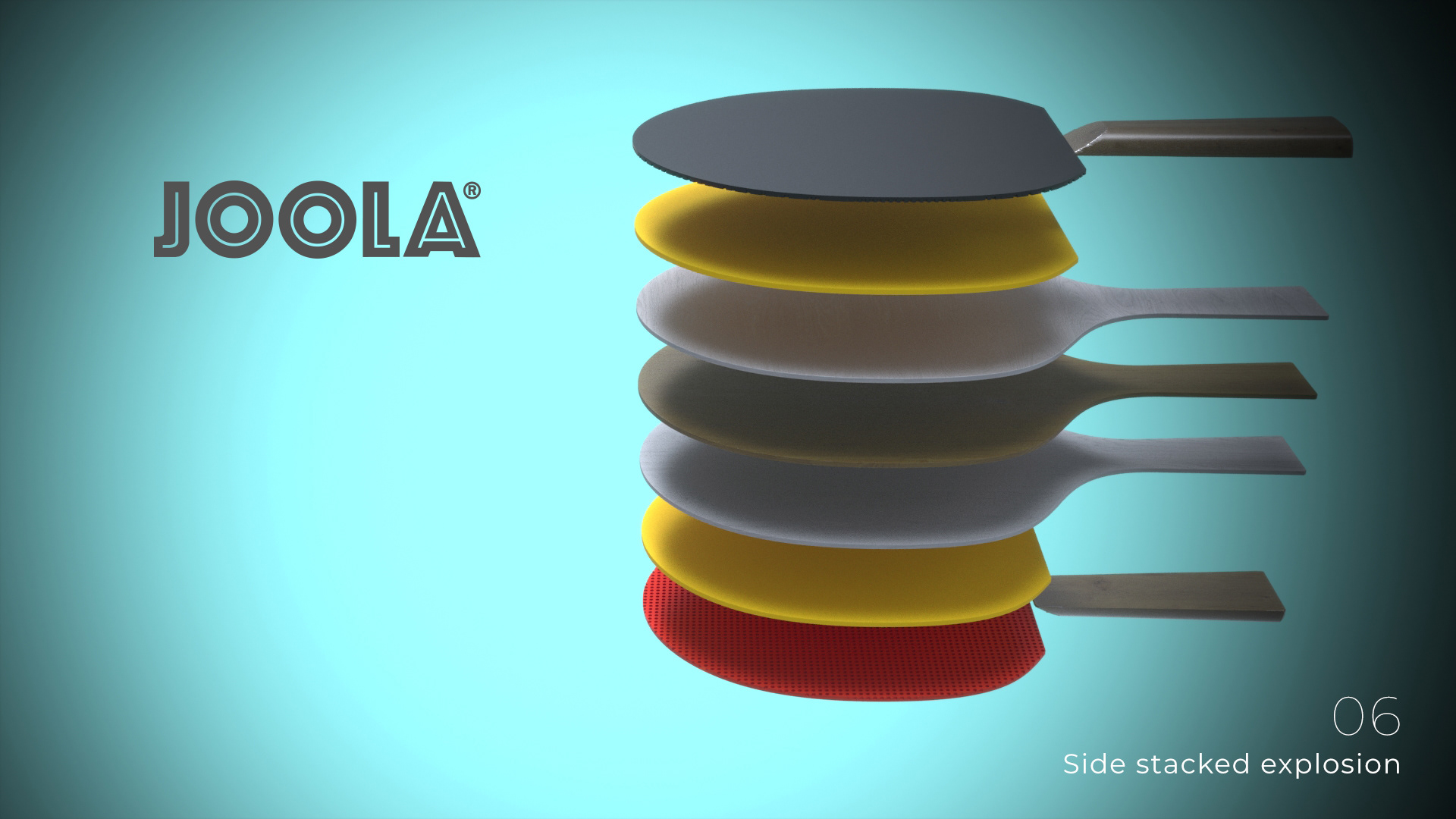
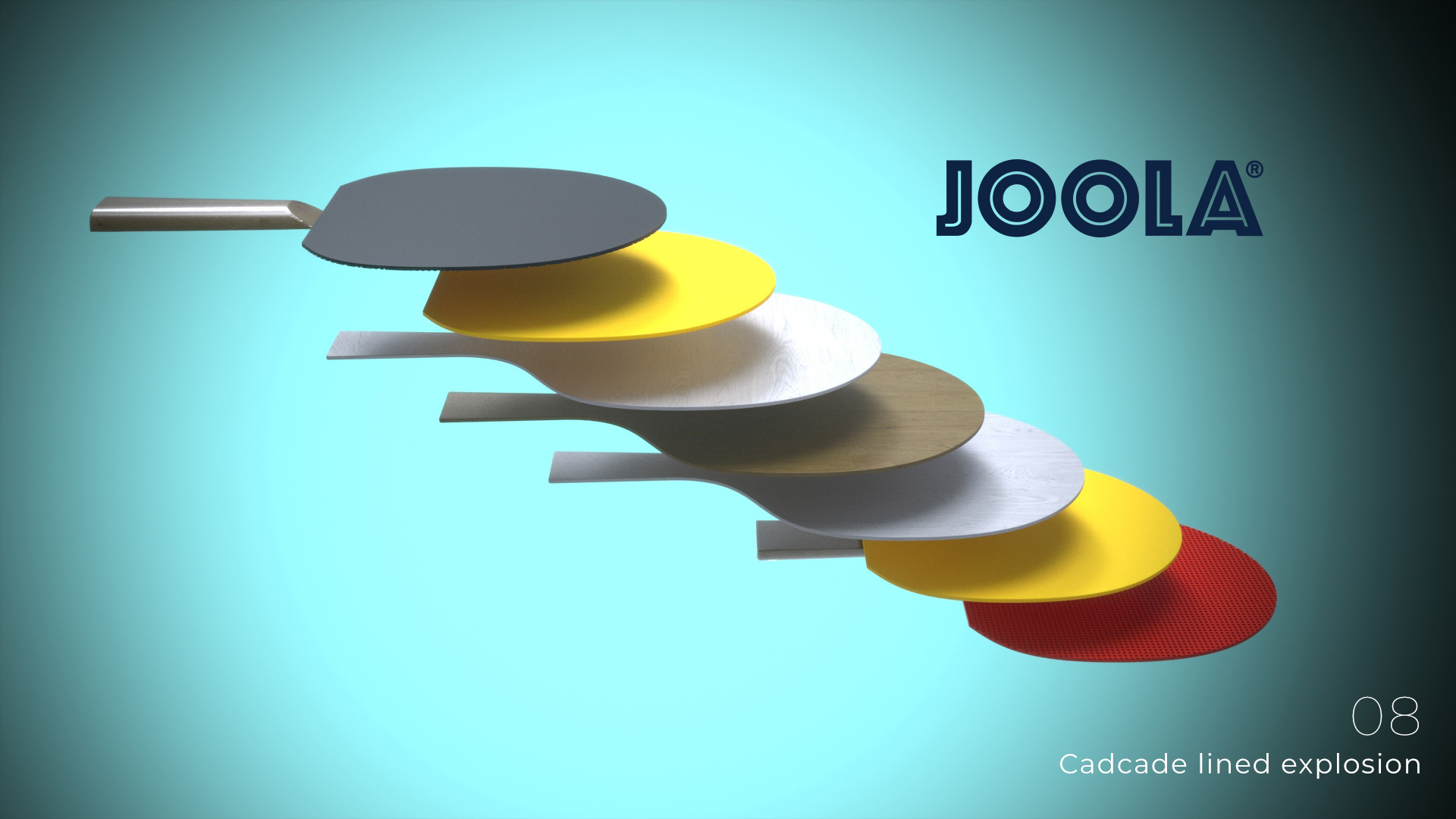
Testing different types of layouts for the "exploded" view:










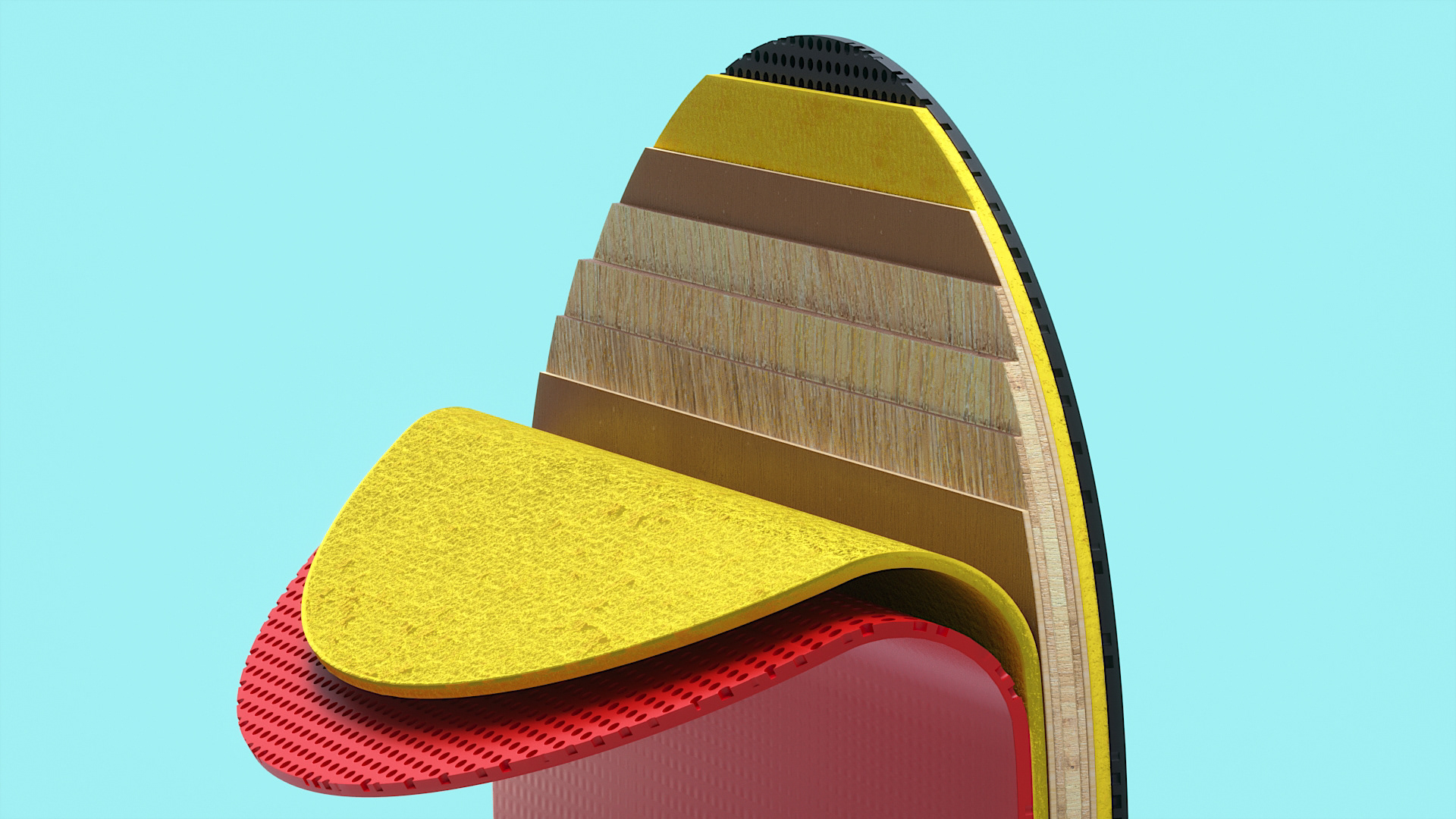
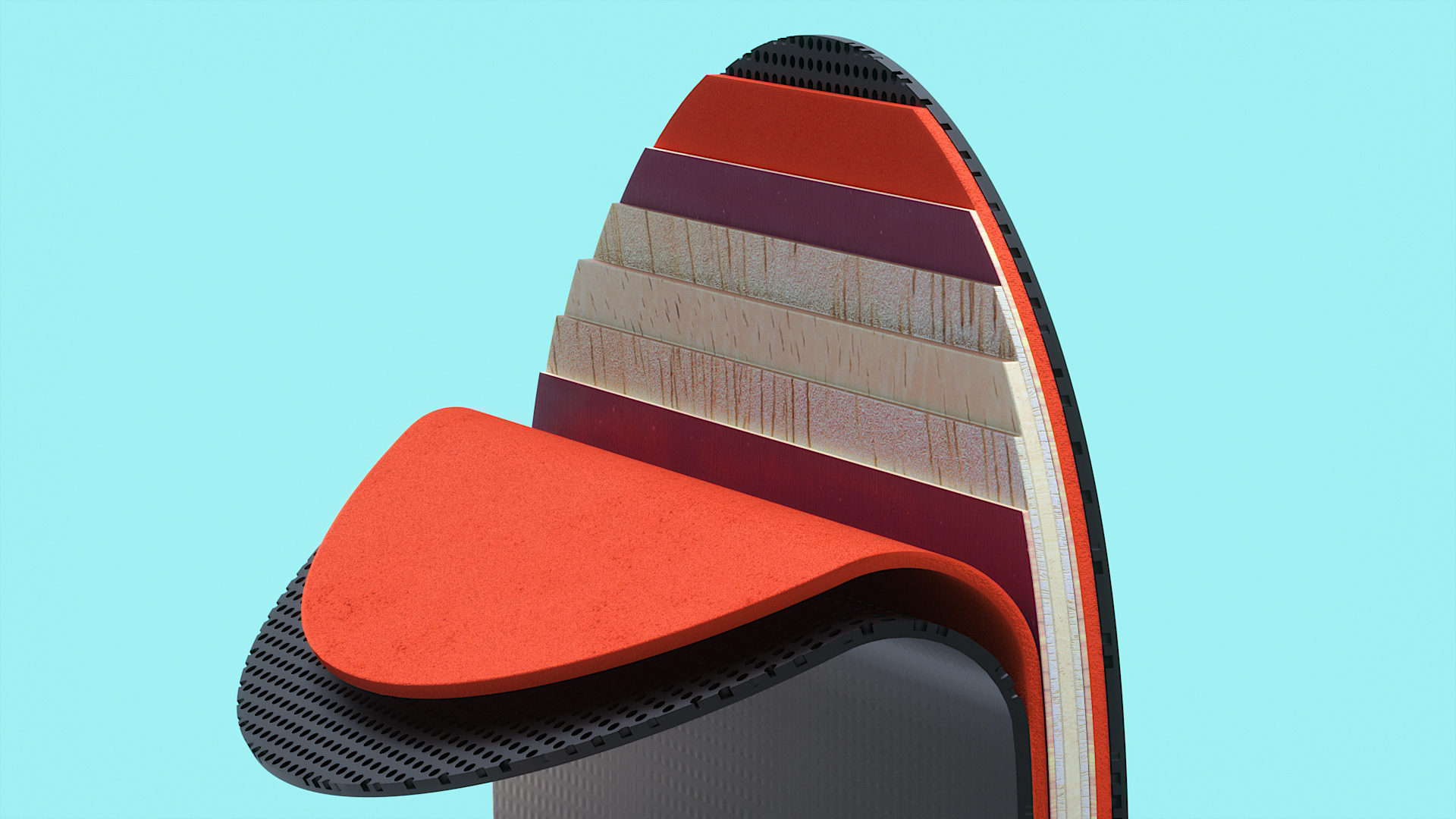
Selected frames from the animation of 2 models:










Quick Clip Re-cap. thank you for watching and please visit my site for more work of mine:
www.ofirgardy.com
www.ofirgardy.com
Sample of one animation - Strata Racket Type